|
Jede Menge Bilder Der Aufbau der DiaShow ist ganz einfach: es werden jeweils nur die Visibility-Werte neu gesetzt. Die Bilder werden direkt mit ihrem Namen aufgerufen. Sollen Vor-/Zurück-Funktionen eingesetzt werden, was bei mehr Bildern sinnvoll ist, muß das Script ergänzt werden: |
|
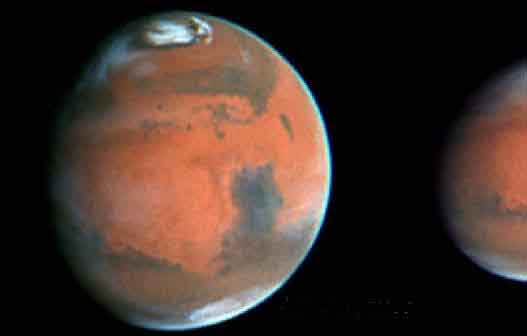
Sommerende auf dem Mars 27.juni 1997 |
|
Planetarischer Nebel M2-9 17.dezember 1997 |
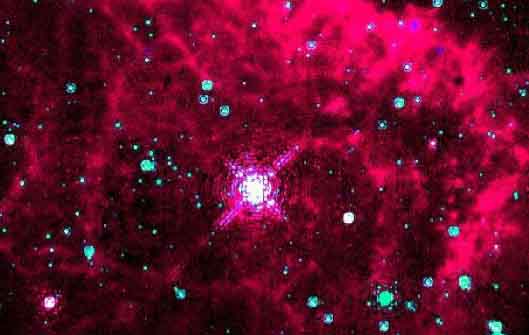
| Pistol Nebel und massiver Stern |
|
Kollidierende Galaxien NGC 4038 und NGC 4039 21.oktober 1997 |
|
Galaxis ARP 220 09.juni 1997 |